哈囉 今天我們繼續來了解CSS~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
absolute units- px( pixel )、in、cm
relative units- em、rem、vw、vh、%
text-align: center、text-decoration :none(under-line、line-through)、letter-spacing、line-height、font-family、text-indent、font-weight : bold、background:color
in、cm、px(約2.54cm)就是長度單位。他們在現實上都具有固定的物理尺寸,不會隨著顯示設備的不同而改變,像素是默認的 CSS 長度單位。
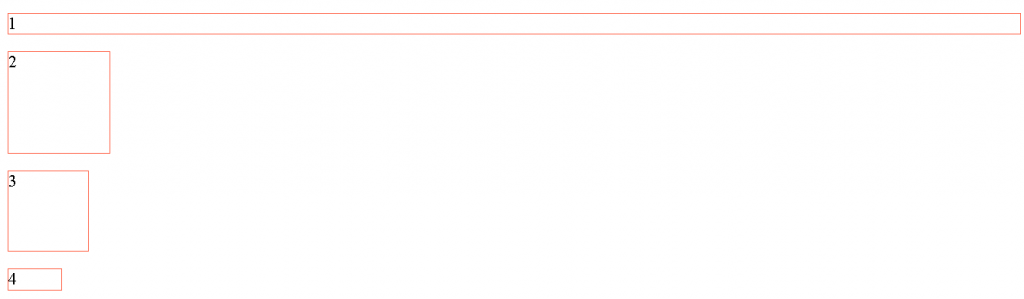
<p class="one">1</p>
<p class="two">2</p>
<p class="three">3</p>
<p class="four">4</p>
p {
border: 1px solid tomato;
}
.one {
/* 甚麼都沒設置 */
}
.two {
width: 1in; /* 将元素的宽度设置为2英寸 */
height: 1in;
}
.three {
width: 2cm;
height: 2cm;
}
.four {
width: 50px;
height: 20px;
}

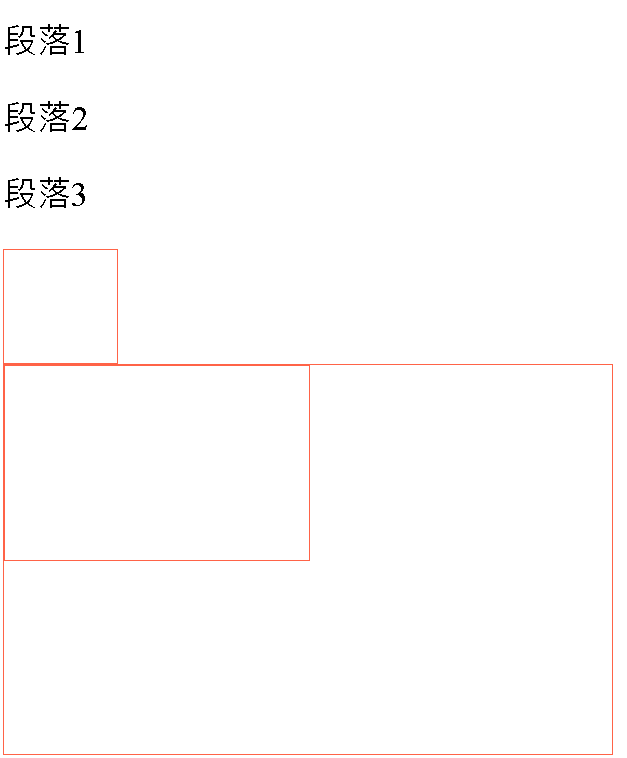
<html style="font-size: 20px">
<p style="font-size: 1.5em">段落1</p>
<p style="font-size: 30px">段落2</p>
<div>
<p style="font-size: 1.5rem">段落3</p>
</div>
<div class="box1 border">
</div>
<div class="box2 border">
<div class="box3 border">
</div>
</div>
</html>
.border {
border: 1px solid tomato;
}
.box1 {
width: 100px;
height: 100px;
}
.box2 {
width: 50vw;
height: 50vh;
}
.box3 {
width: 50%;
height: 50%;
}

Q : 要怎麼輸入亂碼文字呢?
A : lorem + 數字 + tab。
*{}為所有元素應用相同的樣式規則。
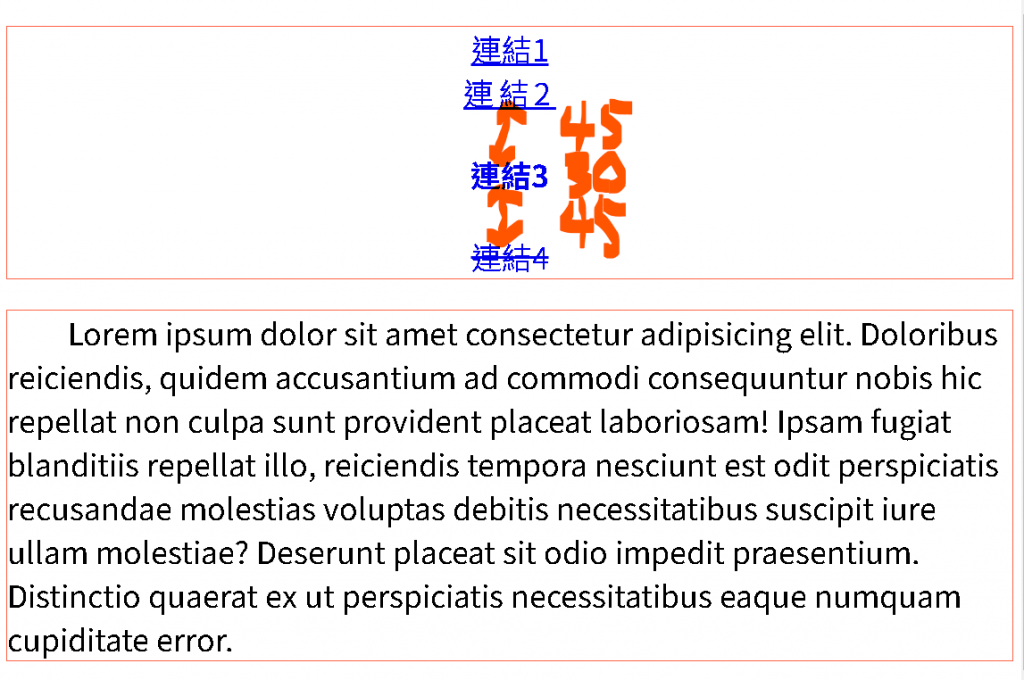
1️⃣我們對p1設置水平置中( text-align:center ),裡面的內容就會水平置中。
2️⃣透過對a元素設置不同的text-decoration :none( under-line、line-through )。
3️⃣letter-spacing : 是文字間的間距。
4️⃣line-height : 代表行高,行高預設是1倍,a3的line-height : 4就是30px4 = 120px,(120px-30px)/2=45px
5️⃣font-family是字體風格設定,可以透過Google Fontshttps://fonts.google.com/specimen/Roboto?noto.query=lato新增不同風格,建議要有2~3個設定,如果第一個文字設定 "Noto Sans TC"沒有載入的話,就會跳到使用 sans-serif。
6️⃣text-indent :是段落的內縮,在這邊設定60px,而字體是30px,所以內縮2個字的幅度。
7️⃣font-weight : bold是設定字體的粗度,預設是font-weight : normal。
<p class="p1">
<a class="a1" href="#">連結1</a>
<br>
<a class="a2" href="#">連結2</a>
<br>
<a class="a3" href="#">連結3</a>
<br>
<a class="a4" href="#">連結4</a>
</p>
<p class="p2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus reiciendis, quidem accusantium ad commodi consequuntur nobis hic repellat non culpa sunt provident placeat laboriosam! Ipsam fugiat blanditiis repellat illo, reiciendis tempora nesciunt est odit perspiciatis recusandae molestias voluptas debitis necessitatibus suscipit iure ullam molestiae? Deserunt placeat sit odio impedit praesentium. Distinctio quaerat ex ut perspiciatis necessitatibus eaque numquam cupiditate error.</p>
* {
font-family: "Noto Sans TC", sans-serif;
}
.p1 {
border: 1px solid tomato;
text-align: center;
font-size: 30px;
}
.p2 {
border: 1px solid tomato;
text-indent: 60px;
font-size: 30px;
}
.a2 {
text-decoration: underline;
font-weight: normal;
letter-spacing: 5px;
}
.a3 {
text-decoration: none;
font-weight: bold;
line-height: 120px;
/* 行高預設是1倍,也就是30px,line-height: 4就是120px;
*/
}
.a4 {
text-decoration: line-through;
}

今天就到這邊結束拉~~明天我們來學習boxmodel~加油加油!!!![]()
